花了前五天的時間,把HTML的結構還有許多標籤等等的都嘗試解釋完畢。
*之前沒有說明到檔案名稱為什麼設定是「 index.html 」,這邊補上:
檔案名稱使用index.html基本上就是首頁的意思,在我們的許多檔案裡面,這個就像是首頁目錄一樣。
有幾個部分在這裡做最後補充
我們可以用< div >跟< span >元素把多個範圍的內容給群組起來,給予相同的屬性,又或是套用相同的CSS來統一呈現的外觀
< Div >區塊 是一個通用的容器 是典型的block element 所以他的寬度就會等於整個裝置的寬度。
< Span >區塊 將包含的範圍視為一個區塊,是屬於inline element,一般來說稱為行內元素。
這兩個的差別是在於< Span >是不會換行的,但是使用< div >就會自動換行
<body>
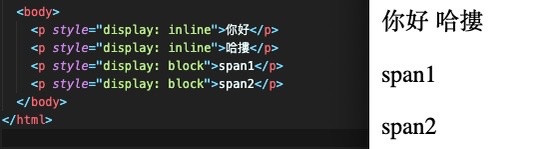
<p style="display: inline">你好</p>
<p style="display: inline">哈摟</p>
<p style="display: block">span1</p>
<p style="display: block">span2</p>
</body>
可以看到下圖inline的區塊就會並排再一起,但如果是block的話就會換行分開
< br >標籤 = line break 在段落中從加入< br >的位置分行
< hr >標籤 = horizontal line 當文章較長的時候,有時候使用 < h1 > ~ < h6 >來去區隔還不夠,這時候新增水平線來分隔可以更清楚
在 HTML裡面有一些已經定義好的特殊符號,它們是以 「 & 」 為開頭,以 「 ; 」 做結尾。
而上面看到的「 &nbsp; 」就是屬於 HTML 的特殊符號。
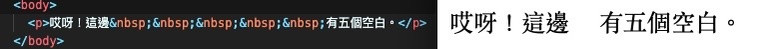
「空格符號」裡面的 nbsp 是英文 a non-breaking space 的英文簡稱,其原意是「不會被間斷的空白」。如果我們希望能夠連續顯示好幾個空白的話,可以像下面這樣:
<body>哎呀!這邊 有五個空白。</body>
執行結果如下:
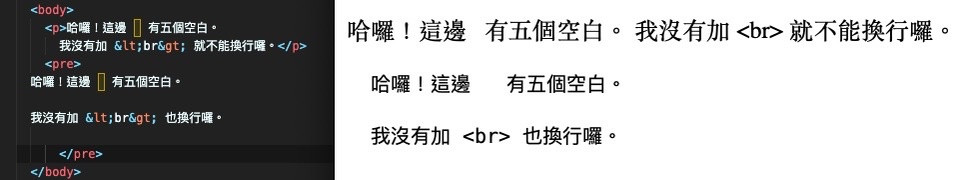
< pre > 標籤 = preformatted text 即「預先格式化文字」的簡稱,就是在 標籤裡面的文字,我們自己定好要怎麼換行跟使用空白的樣子,請網頁照樣顯示即可,這樣可以簡化很多不同的換行標籤設定。
<body>
<p>哈囉!這邊 有五個空白。
我沒有加 <br> 就不能換行囉。</p>
<pre>
哈囉!這邊 有五個空白。
我沒有加 <br> 也換行囉。
</pre>
</body>
大於符號:&gt;或&#62;
小於符號:&lt;或&#60;
在網頁上看得出來使用< p >段落時即使自己換行,網頁上也不予理會,但用< pre >標籤時就會根據我們上面的分段跟空格進行換行,至於裡面的&lt;跟&gt;是我們不希望直接打> 大於符號跟< 小於符號,被HTML誤認為是一個標籤,這時候就要用像這樣字元實體。

寫註解的這行字在網路上是不會被看到的,除非有特別檢視網頁原始碼
<!--註解-->
像是上面的< br >標籤,或是< img >這都是不需要像< / >這樣的結束標籤,自己,所以裡面也不會有內文在開始標籤跟結束標籤中間。
貼心提醒,在使用HTML元素跟屬性會建議使用小寫字母,看到現在第六天應該可以發現元素或屬性等等名稱,都是以英文來進行編輯,會建議在編輯元素中這些名稱時都使用小寫字母,比較好跟其他的像是XHTML進行銜接。
那現在HTML的架構,已經簡單地講完摟~
如果重新複習回想一下的話…還記得使用的幾個標籤跟屬性嗎?
上面說的這幾個地方可以嘗試做出每一個嗎?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="author" content="Candy" />
<meta name="keywords" content="Candy , 網頁 , CSS , html , 教學" />
<meta name="viewport" content="width-device-width , initial-scale-1.0" />
<title>Candy的鐵人網頁練習</title>
</head>
<body>
<h1>--HTML網頁--</h1>
<div
style="
padding: 20px;
margin-top: -40px;
background-color: burlywood;
border: 3px solid gold;
max-width: 500px;
max-height: 400px;
"
>
<h3>My name is Candy</h3>
</div>
<!--ul列表-->
<ul>
<li>主頁</li>
<li>目錄</li>
<li>關於</li>
<li>Contact us</li>
</ul>
<a href="https://google.com">This is Google~</a>
<div>
<p>Let's see...</p>
<form action="">
<label for="">今晚想吃什麼:</label>
<input type="text" list="eat" name="food" id="food" />
<datalist id="eat">
<option value="pizza">pizza</option>
<option value="salad">salad</option>
<option value="burger">burger</option>
</datalist>
</form>
<br />
</div>
<table border="1" width="50%">
<tr>
<th>名稱</th>
<th>圖片</th>
</tr>
<tr>
<td align="center">pizza</td>
<td>
<img
src="pizza.jpg"
alt="this is pizza"
width="250px"
height="245px"
/>
</td>
</tr>
<tr>
<td align="center">salad</td>
<td><img src="salad.jpg" alt="this is salad" width="250px" /></td>
</tr>
<tr>
<td align="center">burger</td>
<td><img src="burger.jpg" alt="this is burger" width="250px" /></td>
</tr>
</table>
</body>
</html>
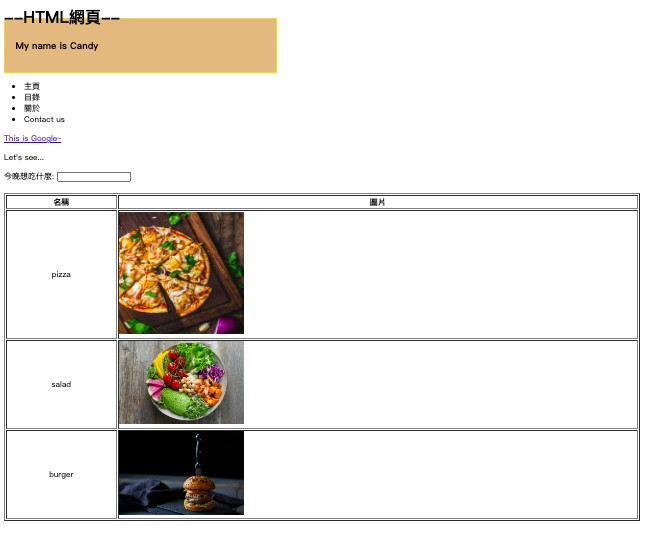
除了最上面的框有稍稍的使用了一些CSS的Style以外,其餘的部分可以看到在網頁上有一些基本的架構出現摟,可以自己試試看喔!
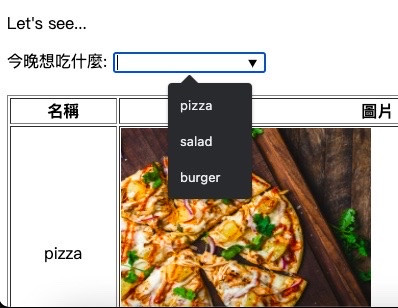
網頁這裡也可以看到下拉選單也有喔~~
如果上述這些都記得表示對基本架構有一定程度的熟悉,這樣下一步就要進入CSS開始學習排版美化摟~
第六天的挑戰完成
表示剛開始的HTML部分先結束,要開始逐步進入比較難一點的環節了
在開始挑戰前還在質疑自己,真的可以嗎??
但看看現在,已經可以完成一個簡單的架構了(拍拍自己肩膀
而且還持續朝著30天前進著,繼續督促自己往前吧~
